photoshop cs6如何调整网格线颜色以及尺寸?很多小伙伴对此不是特别清楚,下面分享吧小编就为大家带来调整网格线颜色以及尺寸方法介绍,一起来看看吧!
photoshop cs6操作流程:
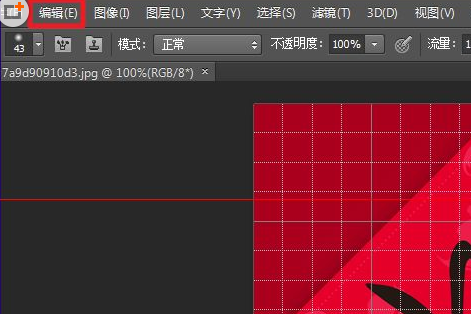
首先我们打开photoshop cs6软件,点击上方的【编辑】

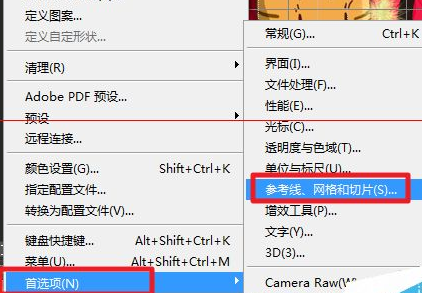
然后我们在【编辑】的下拉菜单中选择【首选项】-【参看线、网格和切片】

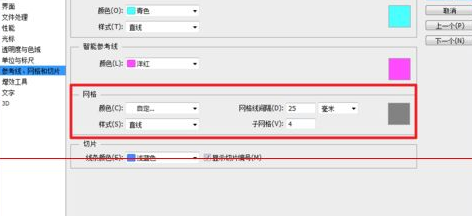
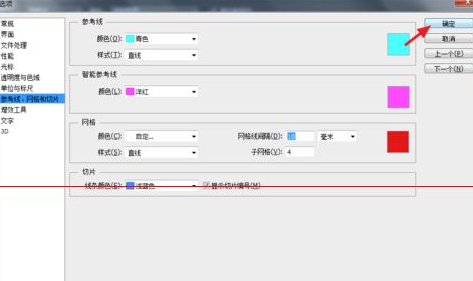
接着我们在打开的窗口中就可以看到网格的设置区域

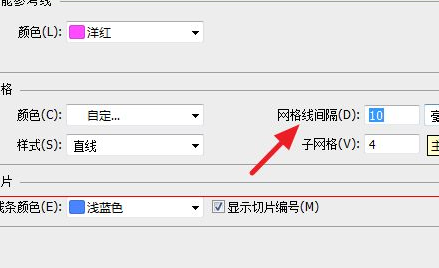
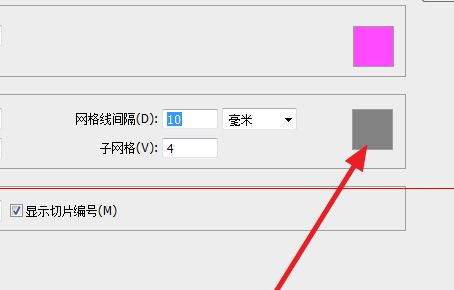
这时我们在【网格线间隔】后设置网格的大小

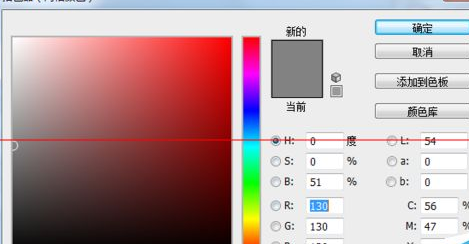
再点击后面的颜色块,可以更改网格的颜色


设置完成后,点击【确定】

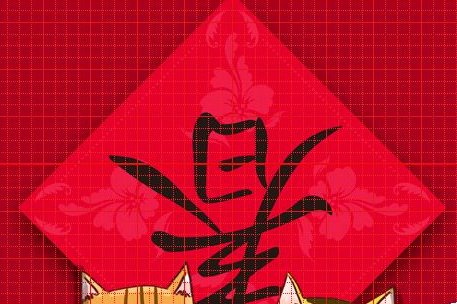
最后我们就可以在图片上看到修改后的网格效果了

photoshop cs6相关攻略推荐:
以上就是photoshop cs6调整网格线颜色以及尺寸方法介绍,想了解更多关于《photoshop cs6》的使用教程,欢迎关注分享吧下载站,这里有最新最全的软件教程使用大全!