photoshop cs6如何使用划分切片工具?相信不少玩家都不是很清楚吧,那么就由分享吧小编为大家带来photoshop cs6使用划分切片工具方法介绍,希望能帮助到大家。
photoshop cs6操作流程:
我先打开photoshop cs6软件,打开软件后载入需要处理的图片,并对图片进行解锁。
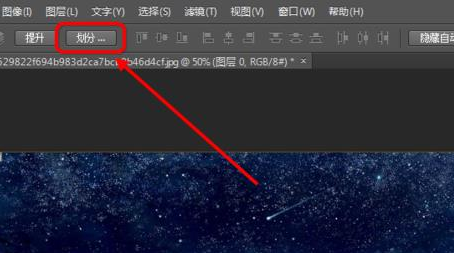
然后在左侧的菜单栏里找到裁剪标志,然后右键打开选项菜单,找到切片选择工具,然后点击确定。

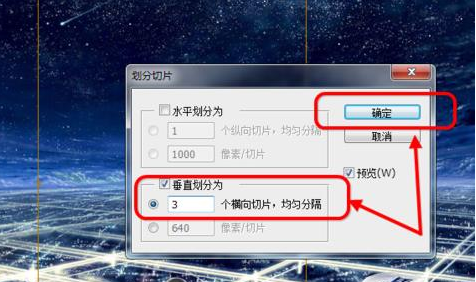
接着进入切片选择后,找到划分选项,填写自己需要划分的规格,比如说小编需要垂直把图片划分为三块,应该如下图所示选择:水平选项不勾选,垂直写3。

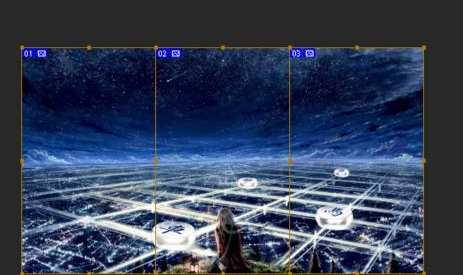
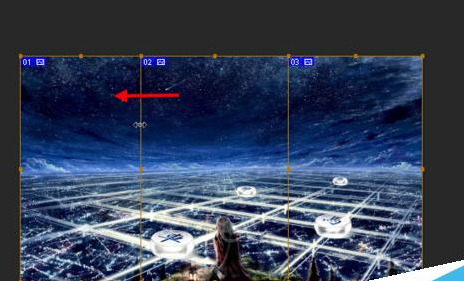
再点击确定,之后可以预览效果,如果觉得不满意还可以。还可以自己移动切割线,到自己满意的地方为止。


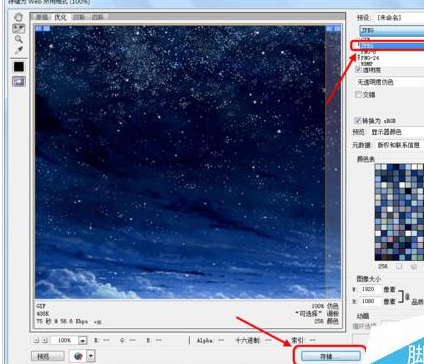
最后进行保存,文件选项里面,保存为web所用格式,之后选择保存的格式,最常见的图片保存格式是jpeg,最后点击存储。

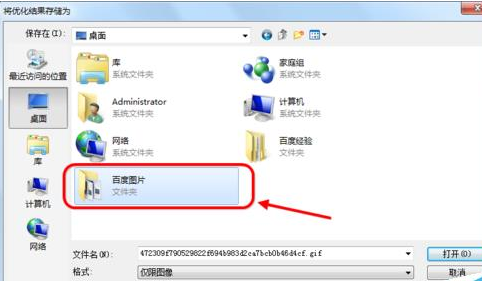
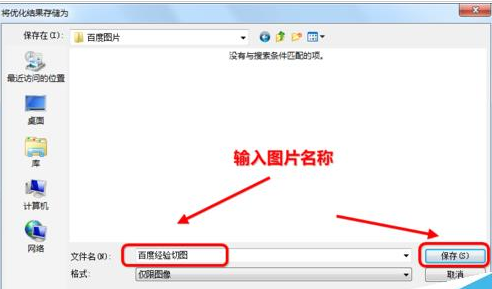
这时候我们选择目标文件夹,打开目标文件位置,然后输入保存的名称,点击存储即可。


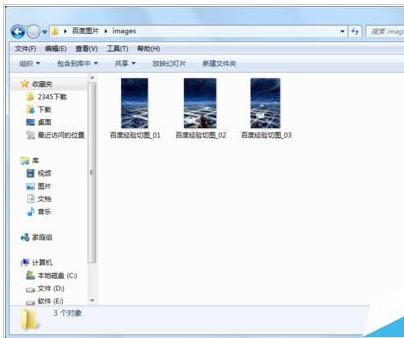
最后我们在目标文件夹中会出现一个名叫images的子文件夹,里面包含了事先制作好的图片,名称也是我们事先设设定好的。

photoshop cs6相关攻略推荐:
以上就是photoshop cs6使用划分切片工具方法介绍,想了解更多关于《photoshop cs6》的使用教程,欢迎关注分享吧下载站,这里有最新最全的软件教程使用大全!