《AE》怎么制作小球页面加载动效?相信不少用户对此不是特别了解,分享吧小编就为大家带来AE制作小球页面加载动效方法介绍,一起来看看吧!
方法步骤
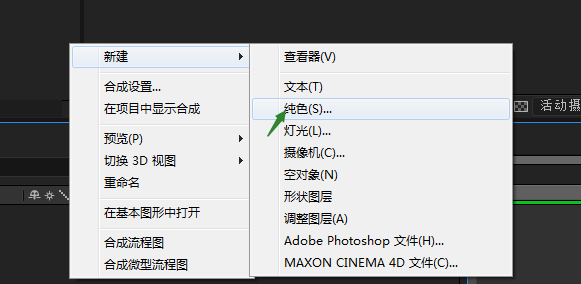
新建一个合成,合成时长设置为5秒,然后再新建一个固态层,也就是纯色层,颜色取灰色。

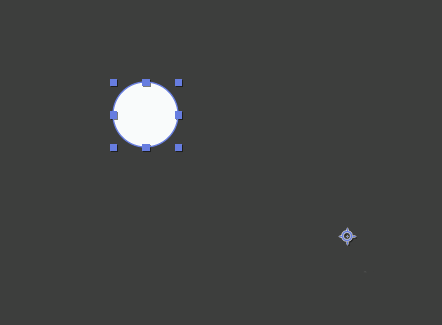
使用椭圆工具,按住Shift键,绘制一个正圆,填充颜色改为白色,不改变圆的位置,让它的中心点保持在画布的中心。

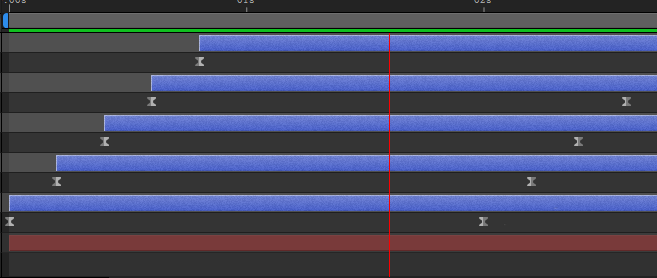
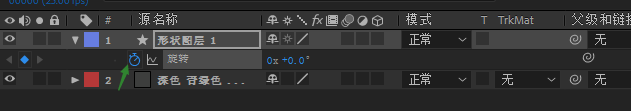
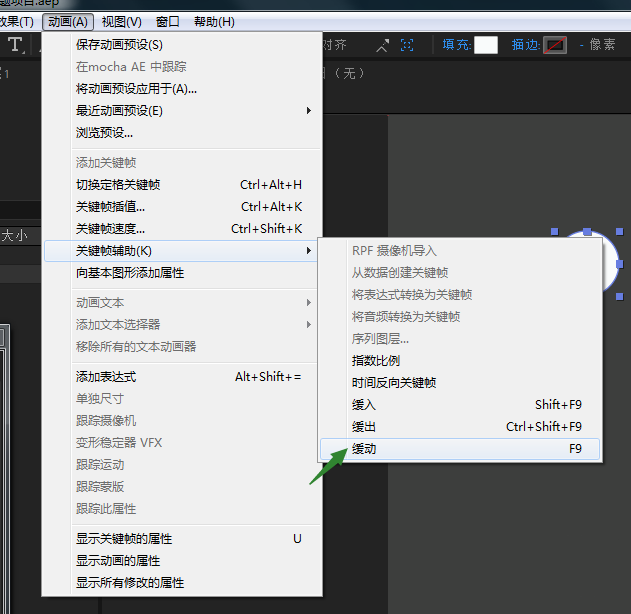
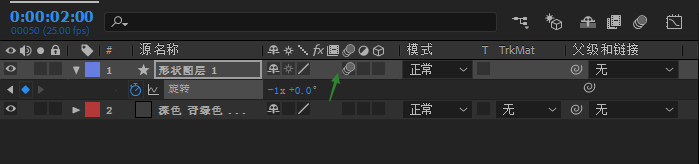
3、R键打开圆的旋转属性,在0帧的位置打上关键帧,时间往后来到2秒的位置,修改旋转属性的参数为负1周,记逆时针旋转一周,选中这两个关键帧执行柔缓曲线。再打开小球的运动模糊开关,试图让小球的运动变得更加生动一些。



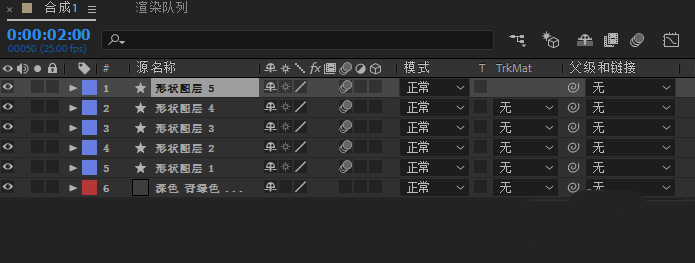
选中形状图层,Ctrl+D复制出5层,R键打开它们的旋转属性,依次选中这5个图层12345,点击菜单栏的动画,关键帧辅助里面的序列图层,重叠的框中打勾,持续时间设置为4秒20帧。

这样一个简单的小球加载的动画特效就完成了,主要运用了图层的旋转属性以及序列图层的排列。最后再将时间轴有效时长修改为3秒。